เรื่องมีอยู่ว่า ผมคุ้นเคยกับการใช้ Dream Weaver (DW) เขียนบทความ, จัดการเว็บเพจมาตั้งแต่แรก เหตุผลก็เพราะ เมื่อเทียบกับโปรแกรมในกลุ่มเดียวกันแล้ว DW มีเครื่องมืออำนวยความสะดวกมากกว่า ทั้งการเขียนในมุมมองปกติ (Design view) และมุมมอง Code
การเลือก Save file ทำได้หลายรูปแบบ แต่ตามปกติก็จะSaveเป็น *htm, *.html
ปัญหาก็คือ DW ไม่รองรับการ Upload file หรือการ Publish บทความกับ Google Blogger
วิธีแก้ปัญหาเรื่องการ Publish ของผมก็ ทำตามนี้
1. เปิด File. htm, .html ที่ได้ออกแบบจาก DW มาแสดงผลใน Chrome หรือ IE ก็ได้
2. กด Ctrl+A ใน Brower > คลิกขวาเลือก Copy จากนั้น
3. ใน Windows Live writer (WLW) ใช้คำสั่ง Paste special (เลือก ☻ Keep Formatting)
* กรณีของ IE ผลลัพธ์ของการ Copy / Paste ของแต่ละรุ่นจะไม่เหมือนกันเปะๆ
 เรื่องที่แสนจะน่าเบื่อ เมื่อแก้ปัญหาด้วยวิธีนี้ เรื่องที่แสนจะน่าเบื่อ เมื่อแก้ปัญหาด้วยวิธีนี้
ด้วยวิธีการที่ได้อธิบายมานี้, ก่อนที่จะ  Publish บทความขึ้น Blogger ผมต้องเสียเวลาแก้ไขเว็บเพจบางจุดใน WLW อีกครั้ง เหตุผลก็เป็นเพราะว่าเว็บเพจใน WLW ที่ได้จากการ Copy / Paste ไม่ได้คงรูปแบบเดิมทุกประการครับ ซึ่งมันต้องแก้ไขบางเรื่องดังต่อไปนี้... Publish บทความขึ้น Blogger ผมต้องเสียเวลาแก้ไขเว็บเพจบางจุดใน WLW อีกครั้ง เหตุผลก็เป็นเพราะว่าเว็บเพจใน WLW ที่ได้จากการ Copy / Paste ไม่ได้คงรูปแบบเดิมทุกประการครับ ซึ่งมันต้องแก้ไขบางเรื่องดังต่อไปนี้...
1. ต้องตั้งค่าการจัดเรียงรูปภาพใหม่ (Align ment)
2. ต้องใส่ข้อความกำกับของภาพใหม่ (Alternate text, Title)
3. ต้องกำหนดระยะห่างของภาพ กับตัวอักษรใหม่
4. ตัวอักษรบางจุดเมื่อเทียบกับ File.html ต้นฉบับแล้ว Fontจะไม่ตรงตามที่กำหนดไว้ วิธีแก้ไขก็ทำได้โดย กด Ctrl+A ในหน้าต่าง WLW จากนั้นเลือก Font จากช่อง Font famiry อีกครั้งหนึ่ง
5. DW จัดเป็นโปรแกรมเขียนเว็บที่มีความสามารถสูง ถึงแม้ทุกอย่างที่ได้ออกแบบจาก DW จะแสดงผลได้ใน Browser แต่เป็นเรื่องที่น่าเสียดายที่เมื่อ Copy / Paste (ตามที่ผมอธิบายไปแล้ว) ลงใน WLW หลายคุณสมบัติ มันไม่ Support หรือบางทีก็ออกมาเพี้ยนๆ เอาแค่ตัวอย่างพื้นๆที่สุดก็เช่น Rollver Image, การใช้ AP Element เป็นต้น
สองคำถามที่ผมอยากให้ผู้รู้ช่วยตอบ...
ถ้าใครพอจะให้คำตอบผมได้ ก็ขอขอบคุณเป็นอย่างมากครับ จะอธิบายที่ Comment ข้างล่าง หรือจะฝากลิงค์ไว้ก็ได้
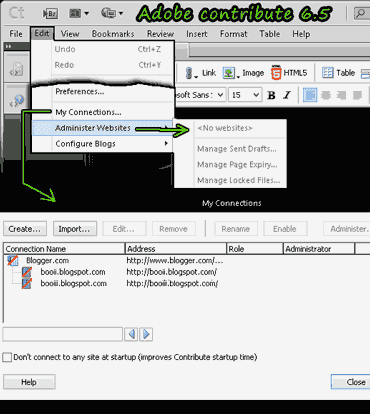
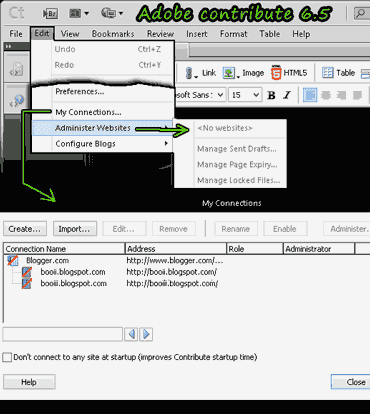
1. Adobe Contribute (CT) ก็เป็นอีกโปรแกรมหนึ่งที่ Support การทำงานร่วมกับ Blogger, สามารถเปิด html file ที่ได้ออกแบบไว้แล้วโดยไม่ต้องแก้ไขใดๆเลย, และ มันยังใช้งานร่วมกับ DW ได้เป็นอย่างดีด้วย
 แต่...ผมอยากรู้ว่า ต้องตั้งค่าอย่างไร ถึงจะทำให้ User ของเรามีสถานะเป็น Administer Website?..ความจริง CT ก็มีระบบช่วยเหลือ (HOW DO I...) ที่เรียกอ่านได้จากตัวโปรแกรมนะ แต่ผมทดลองทำตามแล้ว ผลที่ได้ ก็ยังไม่สามารถตั้งค่าให้เป็น Administer Website อยู่เหมือนเดิม แต่...ผมอยากรู้ว่า ต้องตั้งค่าอย่างไร ถึงจะทำให้ User ของเรามีสถานะเป็น Administer Website?..ความจริง CT ก็มีระบบช่วยเหลือ (HOW DO I...) ที่เรียกอ่านได้จากตัวโปรแกรมนะ แต่ผมทดลองทำตามแล้ว ผลที่ได้ ก็ยังไม่สามารถตั้งค่าให้เป็น Administer Website อยู่เหมือนเดิม
ตอนแรกคิดว่า อาจเป็นเพราะผมใช้โปรแกรมเถื่อนหรือเปล่า?... เลยตัดสินใจเปลี่ยนมาใช้ของถูกลิขสิทธิ์ (CT 6.5) แต่ผลของการตั้งค่าก็เป็นเหมือนเดิมอีกตามเคย
สรุปก็คือมันใช้งานทุกอย่างได้ตามปกติ ยกเว้นไม่สามารถ Publish ขึ้นกับ Blogger ได้จริง สาเหตุก็เป็นเพราะการตั้งค่า User ของเรามันไม่มีสถานะเป็น Administer ตามที่โปรแกรมกำหนดไว้นั่นเอง
2. ใครพอจะแนะนำโปรแกรมที่ใช้ Upload html file ที่สามารถใช้ได้กับ Blogger บ้างครับ คือใจจริงก็อยากได้แค่โปรแกรม ที่เปิด *.html ได้ตรงตามที่ออกแบบไว้ แล้ว Upload ได้ทันทีโดยไม่ต้องมาเสียเวลาปรับแต่งซ้ำสองอีกแค่นั้นเอง
| 








ไม่มีความคิดเห็น :
แสดงความคิดเห็น